本文最后更新于 1275 天前,其中的信息可能已经有所发展或是发生改变。

前言
推荐使用宝塔面板来搭建,更懒人方便。
本来打算直接复制个代码过来就行,但是想了想还是算了,所以:
本篇博文由创建网站开始,详细图文,偏小白向,大佬勿喷。
引语
逛Pixiv的时候,看到了一套动漫风景图片。
这些图片挺好看的,能不能制作一套API来美化博客主页?
紧接着花费了一点时间上网搜索了一些方法,但是都需要用到数据库。
这未免有点太麻烦了。
不过功夫不负有心人,我在某代码社区看到了这个代码,现分享给大家。
教程正文
1.下载图片
我这里使用插件来批量下载。

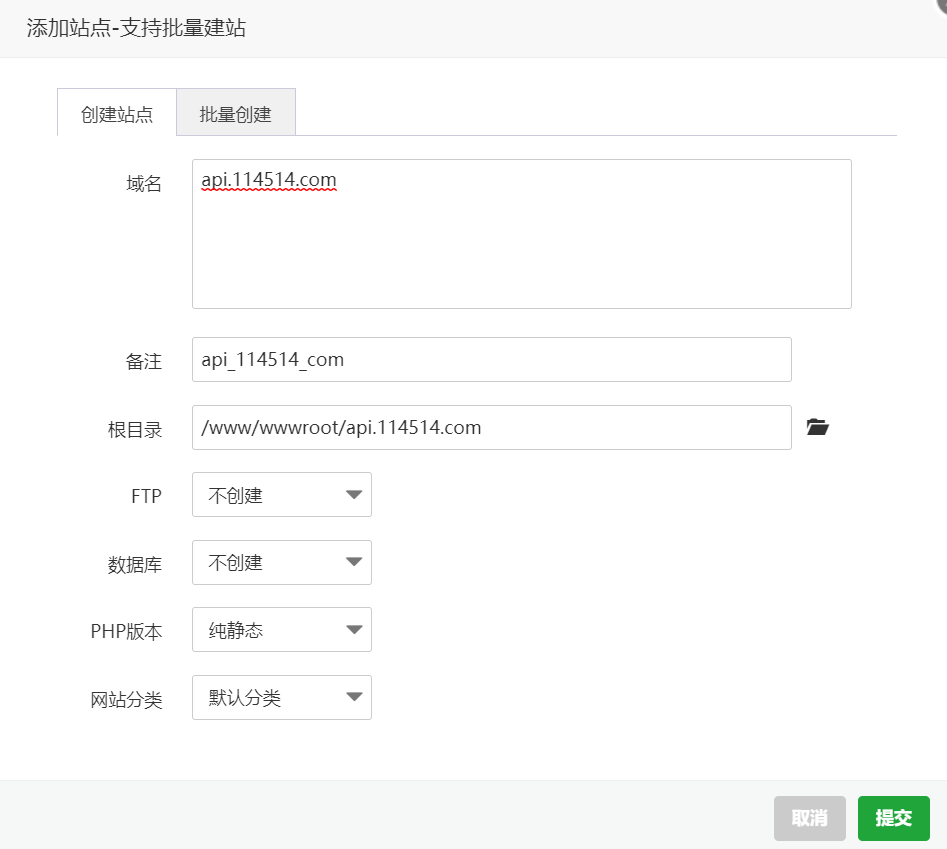
2.创建一个网站
新建一个网站,域名随意。PHP选择纯静态,不需要创建数据库。

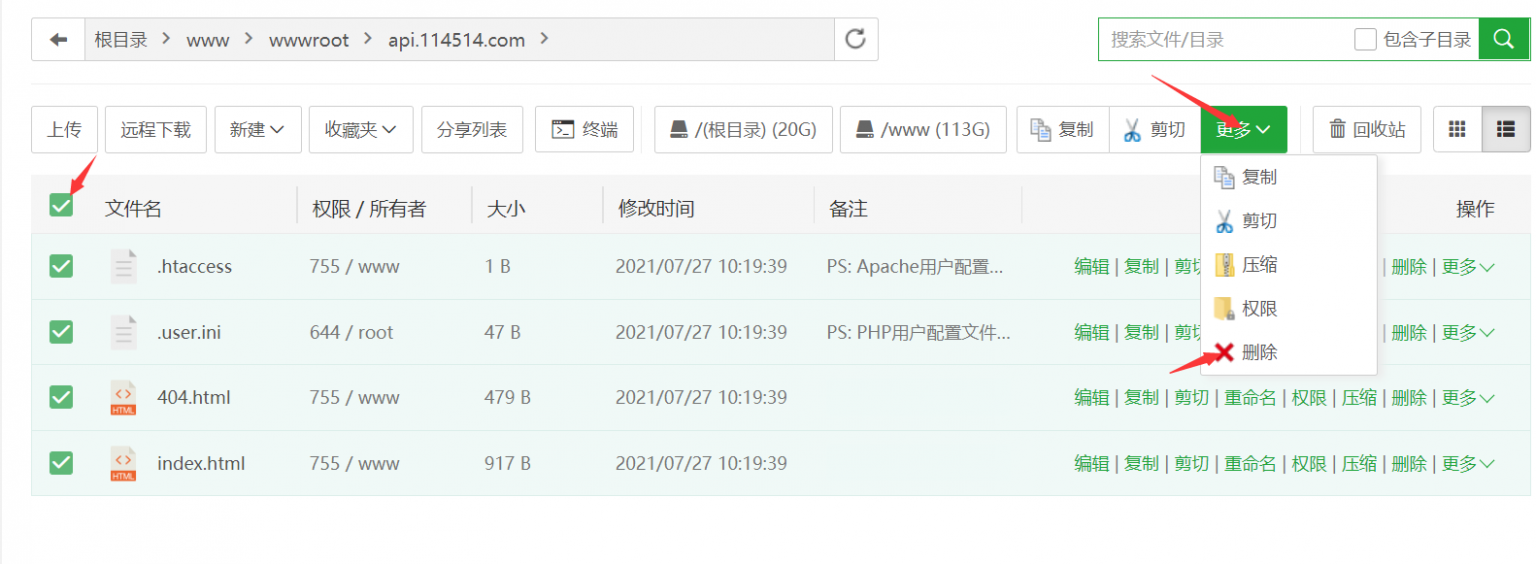
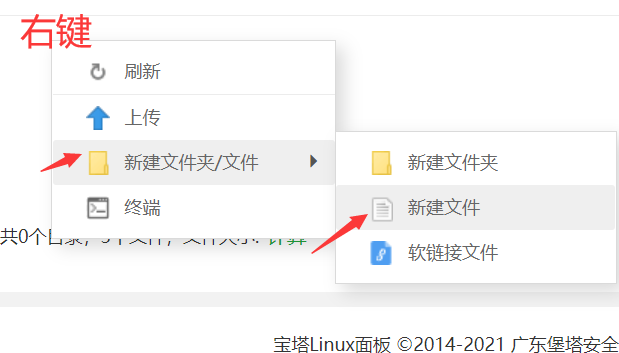
3.打开目录,删掉所有文件(顺序:箭头从左往右,从上至下)

4.创建一个名为”index.php”的文件

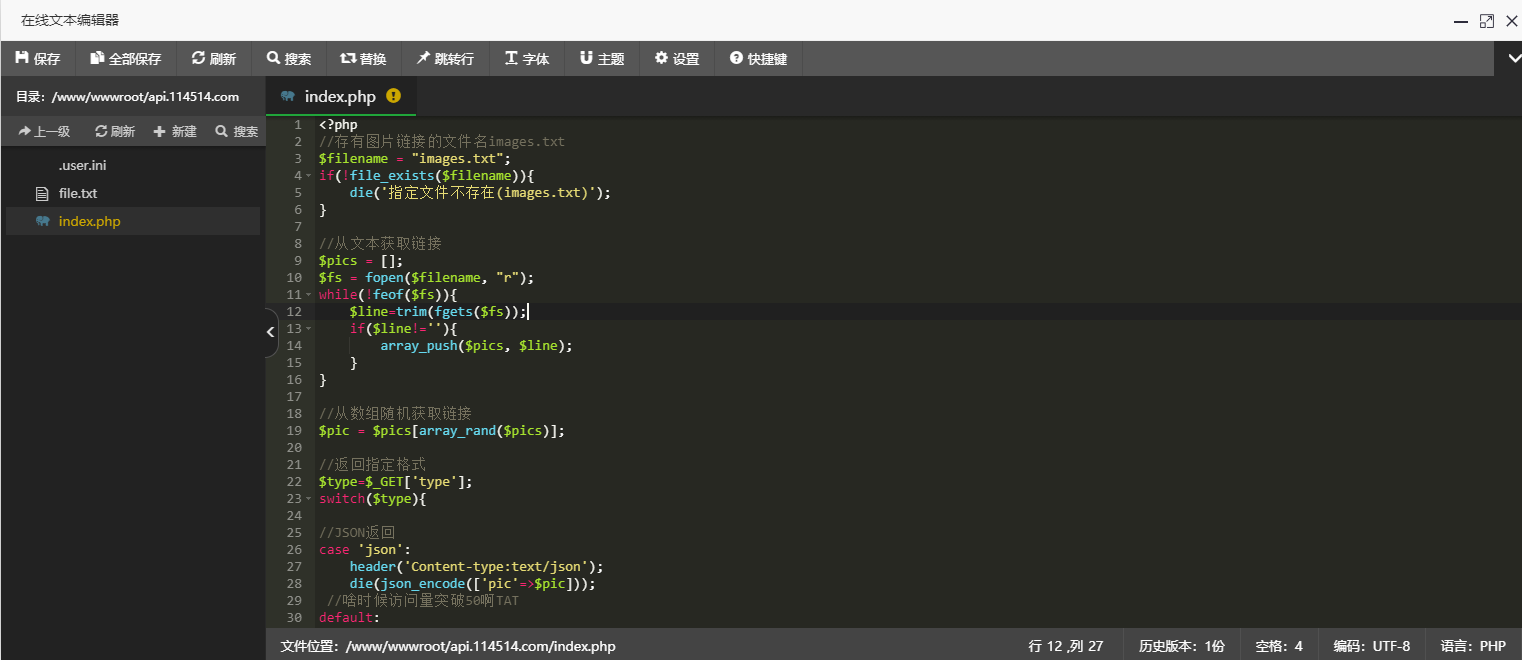
5.点开刚创建的”index.php”输入以下代码
<?php
//存有图片链接的文件名images.txt
$filename = "images.txt";
if(!file_exists($filename)){
die('指定文件不存在(images.txt)');
}
//从文本获取链接
$pics = [];
$fs = fopen($filename, "r");
while(!feof($fs)){
$line=trim(fgets($fs));
if($line!=''){
array_push($pics, $line);
}
}
//从数组随机获取链接
$pic = $pics[array_rand($pics)];
//返回指定格式
$type=$_GET['type'];
switch($type){
//JSON返回
case 'json':
header('Content-type:text/json');
die(json_encode(['pic'=>$pic]));
default:
die(header("Location: $pic"));
}
?>
记得点保存
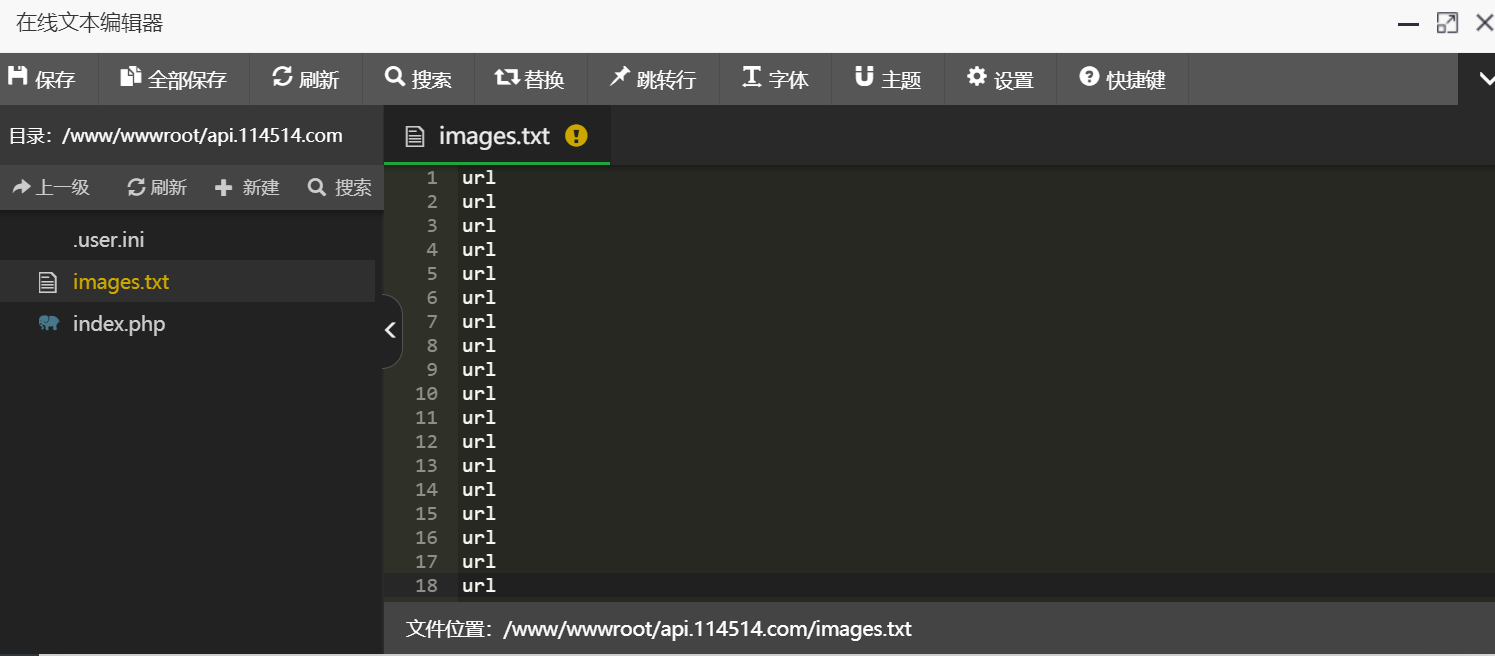
6.创建一个名为”images.txt”的文件
然后把图片链接一行一个的写进去,记住,一定是一行一个。而且要以http(s)://开头。

7.保存,给网站套上SSL证书
完成
加上一句:如果你跟着操作没有用,你可能创建文件加了双引号,请不要加双引号。
尾声
这篇博文即将进入尾声。转眼一看已经过去两个小时了,害,搭建两分钟,写博文两小时。